
There’s a fine line between a captivating image and a picture that just isn’t good enough. Fear not: there are certain design principles that will boost your creation’s impact and create a stunning image that resonates with your audience.
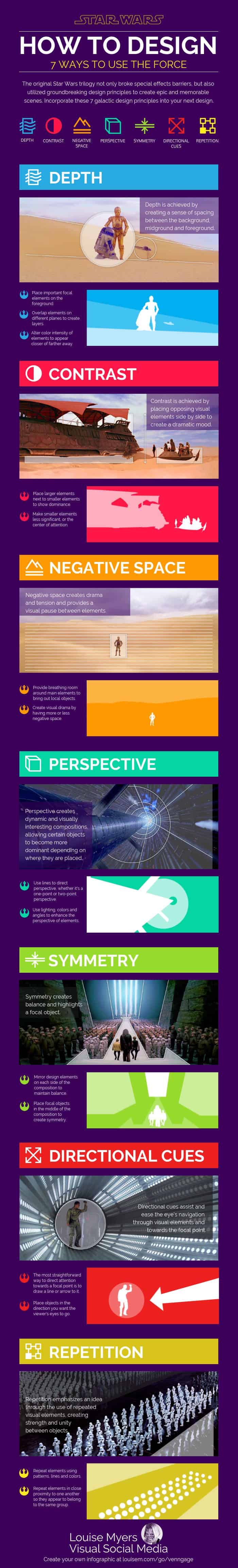
But how? Today’s infographic, created by Lousie Meyers, explains the basic principles of design using the Force. Ahem, as seen on Star Wars. These principles are useful whenever you are in need to create graphics: whether that is a banner, a post for Instagram, a profile pic, an artistic photo, or even a movie. If you’re a Star Wars fan AND a design junkie, this one is for you!
Traditional design principles are more or less twelve, plus a bonus extra dozen that can be considered “secondary”, like typography, color or framing.
A good balance in most of these elements will let you create more effective images that attract views (and clicks, and money). So as a marketer, business owner, or freelancer, it’s good to have a rough idea of these basics in case you need to create a pic.
If you see an image and feel as if the design needs to “pop” more, then you’re looking at the contrast. Without enough contrast, your text might be difficult to read, and your image could end up looking dull.
If, on the other hand, an image feels “incomplete” or “lacking”, it might be because it’s in need of balance. You might need to add another object to the composition or be more purposefully unbalanced (this is called negative balance) to make the image more interesting.
If you want to know more, check out today’s infographic and become a design Jedi!